We Love Customers met à votre disposition une solution pour créer un programme de parrainage rapidement et facilement. On vous offre notamment la possibilité de personnaliser les widgets à insérer sur votre site Internet encore plus simplement. Nos plugins dédiés au parrainage client pour Prestashop et Woocommerce proposaient déjà une interface de personnalisation intuitive.
Désormais, vous pouvez le faire également pour tous les sites Internet depuis notre plateforme de manière simplifiée et beaucoup plus ergonomique. Une fois votre widget personnalisé, il vous suffira de copier/coller le code généré par notre plateforme et l’intégrer à votre site Internet. We Love Customers vous propose ainsi une personnalisation des widgets qui requiert peu de temps et qui permet de lancer sa campagne en quelques clics.
Quels sont les widgets compatibles ?
Tous les widgets que nous avons développés sont compatibles avec cette nouvelle fonctionnalité. Pour rappel, vous pouvez trouver l’ensemble des widgets suivants :
- Link widget : pour intégrer un lien déclenchant une popup de parrainage (le lien peut être intégré sur une image, un bouton, un lien…),
- Box widget : pour intégrer directement le widget de parrainage au sein de votre site, dans tout l’espace disponible,
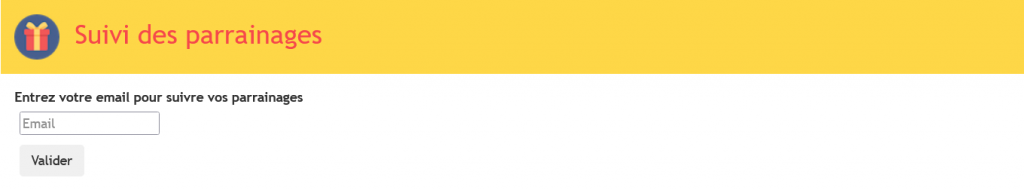
- Widget de suivi des parrainages : il permet à l’utilisateur connecté d’avoir un suivi de ses parrainages en cours et leurs statuts respectifs.
- Badge de réputation : pour afficher la satisfaction de vos clients sur votre site Internet.
Pour chacun d’entre eux, la personnalisation des widgets est disponible via un formulaire. Vous avez un accès total à tous les paramètres. Ainsi, vous pouvez modifier chaque élément selon vos besoins.
Mode d’emploi du widget builder
Pour générer le code HTML de votre widget personnalisé, il vous suffit de vous connecter sur la plateforme We Love Customers puis de cliquer sur “Widget JS” dans l’onglet “Parrainage”.
Comment générer le code HTML du Widget We Love Customers
Dans la partie “JavaScript”, vous avez désormais 2 options disponibles pour intégrer un widget de parrainage sur votre site.
- soit vous récupérez les codes des widgets déjà disponibles sans faire aucun changement.
- soit vous décidez d’adapter les widgets à votre façon en cliquant sur le bouton “Personnaliser votre widget”.

Bouton – Personnaliser votre widget
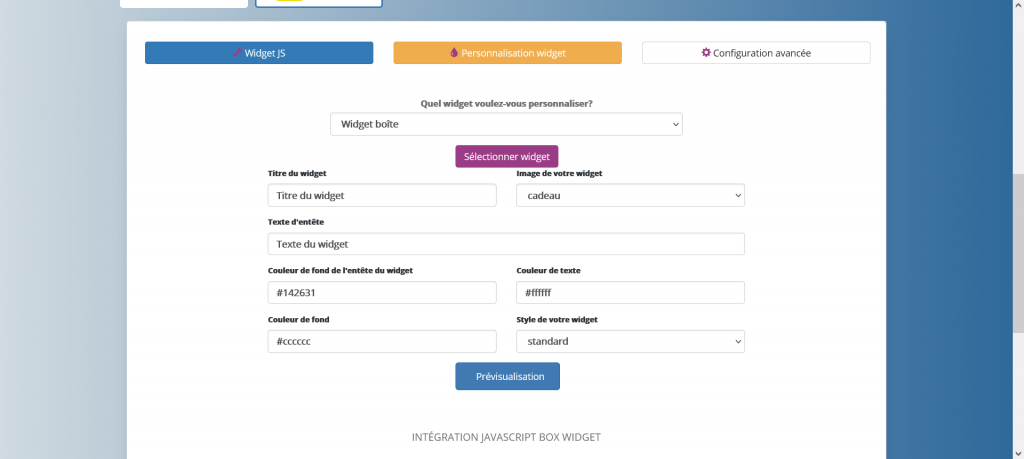
Une fois les différents paramètres renseignés, vous pouvez prévisualiser directement vos modifications en cliquant sur le bouton “Prévisualisation”.
Bouton – Prévisualisation du widget
Pour le widget de suivi des parrainages, la procédure de personnalisation des widgets est exactement la même.

Widget Suivi des parrainages
Les paramètres de personnalisation des widgets
Il est important de signaler que les paramètres de personnalisation des widgets disponibles dépendent du widget sélectionné. Autrement dit, chaque widget dispose de paramètres qui lui sont propres. Toutefois, vous pourrez modifier aisément le titre du widget et sa taille. De même, le choix de l’image associée au widget sera facilité grâce à un sélecteur et les différentes couleurs seront modifiables à l’aide d’un sélecteur dédié. Vous aurez ainsi un contrôle total sur le design de vos widgets.
Déploiement des widgets sur votre site
Une fois le résultat escompté obtenu, il ne vous reste plus qu’à intégrer (par un simple copier/coller), dans la sectionde la page de votre site Internet, le code du widget fourni après avoir cliqué sur le bouton “Prévisualisation” et copier/coller le code à l’aide du bouton dédié.
Avec la personnalisation des widgets de We Love Customers, vous avez désormais toutes les clés en main pour réussir votre campagne de parrainage. Laissez parler votre créativité pour attirer l’œil de vos clients. Un widget visible et cohérent avec votre site internet rendra votre campagne plus efficace. Il s’agit, en effet, d’un facteur aussi important que le choix de la récompense pour les parrains et les filleuls.
N’hésitez pas à nous faire part des évolutions que vous souhaitez sur les widgets de parrainage ainsi que sur la façon de les intégrer à votre site Internet. Pour cela, rien de plus simple, il vous suffit de nous contacter et de nous donner votre avis.
Vous cherchez à mettre en place un programme de parrainage client pour votre site internet ? Nous vous conseillons la lecteur de notre livre blanc sur le parrainage.
